
UX Design
- A concept for Highpoint Shopping Centre
This project focused on redesigning the Highpoint Shopping Centre website experience.
During the initial research stage it was found that 100% of current users find the mobile website difficult to use and were unable to efficiently locate stores using the centre map function.
The Problem
Through user testing and journey mapping it was identified that there were three major pain points that users were encountering when interacting with the current website design.
The current design offers users too many paths to navigate to the one page. This makes the website confusing and often means users take longer to complete simple tasks, such as locating shop opening hours.
The current centre map UI was described by users as “difficult to understand”, and they found it challenging to interpret where stores were located.
Users were also unable to easily locate amenities such as restrooms, escalators or foodcourts.
How might we redesign the filtering and centre map system for Highpoint website users so that they are able to clearly understand where to
find a store?
“
“
Lanscape research


Personas





User Research
Findings
Interviewees were asked a range of questions to understand their shopping behaviours and what tasks they would complete at the shopping centre once there.
86% of participants described themselves as purposeful shoppers and would plan their visit to Highpoint shopping centre in some way before arriving.
During the task orientated questions participants often expressed that they were frustrated and could not find adequate information about the store they were searching for.
These interviews assisted me in connecting with the users and empathise with their problems.
22 participants were interviewed
(19 - 56 years old)
Including the general public, regular Highpoint Shoppers, and new Highpoint Shoppers.
Affinity mapping
Ideation
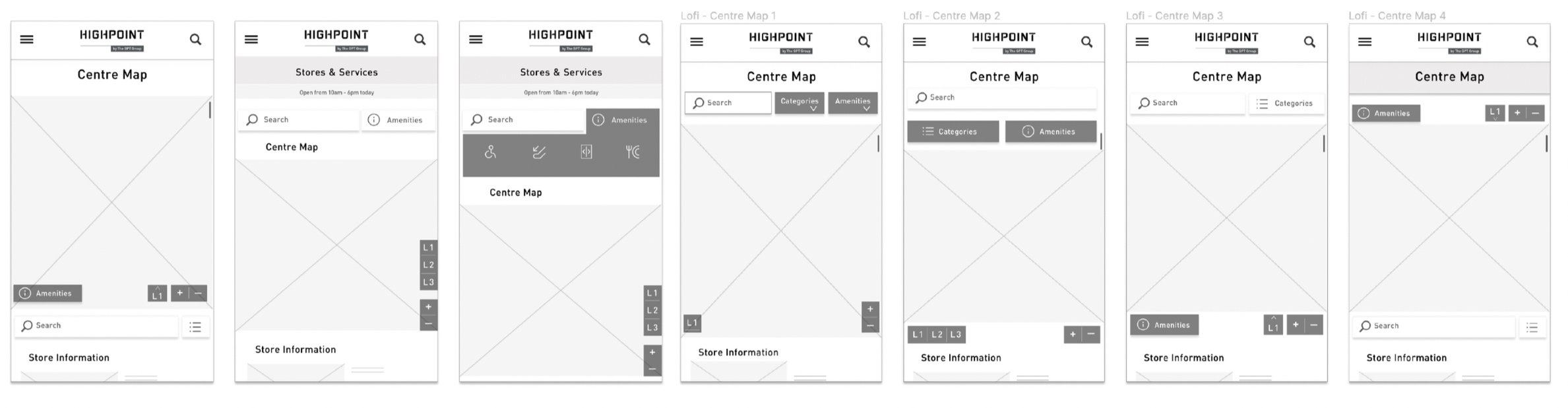
Wire Framing

Landing Page

Stores and Services Page

Centre Map Page
Flow: Find the store location on the centre map
Ideating with User Flows
Further user testing and workshop sessions were set up with some of the previous participants and new participants. The focus of this stage was to make sure the participants understood how to navigate the website to find the desired information.
Testing, testing, testing…
Hi-Fidelity Prototype
Select the play button and expand the window to experience the new concept design for Highpoint website




